CSS でデザインをしていく際には、(特にボックスに対して) width プロパティで
幅を指定したいことは多いかと思います。
そもそも width プロパティ ってどこからどこまでの幅を決めるものなんでしょう?
【width プロパティの適用範囲】
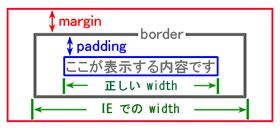
widthプロパティは、本来、要素の内容自体に対するもので、
これに padding で余白がとられて border が引かれ、その外側に margin で
また余白がとられるといった感じになるのが CSS 的には正しい解釈です。
「正しい解釈」と表現したのは、実は IE では border の外側の部分まで を
width プロパティの適用範囲とする「間違った解釈」をするのです。
やっかいですね・・・
marginプロパティ、paddingプロパティ、そして border と共に図解してみます。

width プロパティ を絶対値 (px とか pt とか) で指定する際には、
[ width + 左右の margin + 左右の padding + 左右の border ] の計の幅が、
表示(できる)領域の幅に収まるようにしておかないと
思ったようなレイアウトになりません。これ、鉄則ですね。
【IE による width プロパティの罠】
「折り返しをしたくない」といったような理由で、内容によって
厳密に「要素の内容自体を表示する領域はこれだけの幅を確保したい!」
という場合もあるかと思います。
(本来はこれが正しいのですが)
「width = 要素の内容自体の幅」 としてだけ覚えてしまっていると、
「width を固定したまま 内側の余白である padding を増やす」
といったことをした場合、どうなるでしょう?
IE 以外の 「正しい解釈」 のブラウザでは
「要素の内容自体の幅」 は変わりませんが、
IE のような 「間違った解釈」 のブラウザでは、
padding を増やせば増やすほど
「要素の内容自体の幅」 が縮まってしまいます。
IE の場合、
[ 要素の内容自体の幅 = width - 左右の padding - 左右の border ]
となってしまうので、注意が必要なのです。
やっぱり、IE はやっかいですね・・・







 SmartStyle
SmartStyle