【ダウンロード】
ダウンロードの前に 「SmartStyle ご利用の前に」 を必ずお読みください。
1. ダウンロードファイルを解凍し、ご利用の WordPress 環境の
/wp-content/themes ディレクトリへ
smartstyle ディレクトリごとアップロードしてください。
2. WordPress 管理画面の [外観 - テーマ] にてテーマを有効にして
ご利用ください。
※WordPress 3.8 及び 3.9 で動作確認をしています
適用対象は WordPress 3.8 以降 とします
プログラムソース、CSS 共に、しっかりコメントを書いてあるつもりですので、
皆様の WorsPressテーマ カスタマイズや自作の参考になると幸いです。
【独自機能】

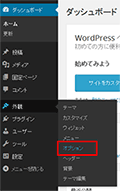
WordPress 管理画面の [外観 - オプション] から、
Smart Style の独自機能の設定を行うことができます。
【独自機能】 アイキャッチ画像の使用設定
![]()
記事一覧でアイキャッチ画像を使用するかどうか選択することができます。
デフォルトではアイキャッチ画像を使用しない設定になっています。
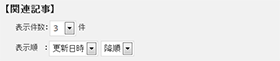
【独自機能】 関連記事の表示設定

記事単独ページで関連記事を表示する際の件数や並び順を指定することが
できます。
デフォルトではランダムに5件を表示する設定になっています。
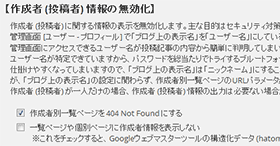
【独自機能】 作成者 (投稿者) 情報の無効化

作成者 (投稿者) に関する情報の表示を無効化します。
主な目的はセキュリティ対策です。
管理画面 [ユーザー - プロフィール] で「ブログ上の表示名」を
「ユーザー名」にしている (デフォルト設定) 場合、管理画面にアクセスできる
ユーザー名が投稿記事の内容から簡単に判明してしまいます。
ユーザー名が特定できていますから、パスワードを総当たりでトライする
ブルートフォースアタックが仕掛けやすくなってしまいますので、
「ブログ上の表示名」は「ニックネーム」にすることをお勧めします。
が、「ブログ上の表示名」の設定に関わらず、作成者別一覧ページの
URLパラメータからユーザー名は判明してしまいます。
作成者 (投稿者) が一人だけの場合、作成者 (投稿者) 情報の出力は
必要ない場合が多いため、これらの表示を無効化することができます。
デフォルトでは、双方未チェックとなっていますので、必要に応じて
チェックをつけてご利用ください。
作成者別一覧ページは無効、「ブログ上の表示名」は「ニックネーム」に
した上で、各ページの作成者情報表示は有効としておくのが
推奨設定です。
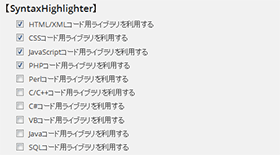
【独自機能】 SyntaxHighlighter の使用設定

HTMLやプログラムのソースを読みやすく掲載する
SyntaxHighlighter のライブラリ利用設定を
することができます。(HTML, XML, CSS, JavaScript, PHP, Perl,
C/C++, C#, VB, Java, SQL を選択可能です)
デフォルトでは全てのライブラリを使用する設定になっています。
SyntaxHighlighter は、JavaScriptを使用しますので、利用されない方は
全てのチェックを外しておくことをお勧めします。
タイトルを指定しない、開始行数を指定しない、ハイライト表示をしない
といったごく基本的な利用であれば、WordPressのビジュアルエディタから
使用できるよう、TinyMCE用の自作プラグインも導入しています。
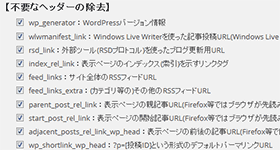
【独自機能】 不要なヘッダーの除去設定

WordPress で標準で出力されるヘッダーには、
人によっては(少なくとも私には)不要だと感じるものもあります。
ただし、利用しているプラグインによっては必要なものもありますので、
標準ヘッダーの除去設定を任意で指定することができるようにしています。
デフォルトでは(設定できる)全てのヘッダーを除去するようになっていますので、
ご利用のプラグインによっては、必要なものを除去しないようチェックを
外してください。
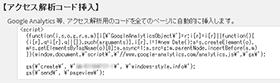
【独自機能】 アクセス解析コード設定

Google Analytics 等、アクセス解析用のコードを全てのページに
自動挿入することができます。
【独自機能】 広告コード設定

左右のサイドバー上下、コンテンツエリア上中下と計7箇所に
広告コードのタグを挿入することができます。
GoogleAdSense や Amazonアソシエイト等のアフェリエイトを
運営するのに便利です。
1つの枠に2つ以上の広告コードを指定することもできますが、
ご利用のアフェリエイトによっては、1ページで表示してもよい
広告の数に上限があるものがありますので、注意してください。
【独自ウィジェット】
Smart Style では独自ウィジェットを提供しています。
現状では1つのみの提供ですが、「標準であると便利だな・・・」と思うような
ものがあれば、今後のバージョンで追加提供も考えます。
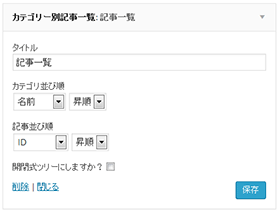
【独自ウィジェット】 カテゴリー別記事一覧

カテゴリで階層化された記事メニューを表示します。
マニュアルやTips記録用に便利なウィジェットです。
カテゴリやその下層の記事の並び順を指定することもできます。
記事数が多くなってきた場合には、クリックで開閉する
開閉式ツリーにすることもできます。
基本的に本ブログはコメントを受け付けませんが、
テーマ配布 (バージョン公開) 用記事だけはコメントを受け付けます。
(改修も含めて、対応できるかどうか分かりませんが)
バグの報告や機能追加の要望、「ありがとね」報告は、
それぞれのテーマ配布用記事のコメントにてお願いします。







 SmartStyle
SmartStyle