今回は、先の記事 「HTMLをデザインする [カラム]」 で
カラムレイアウトを作成したHTMLを調整し、それに装飾を施していきます。
そもそも、私が WordPress テーマ を自作しようと思ったのは、
HowTo や解説記事を記載するページが欲しかったのが最初のきっかけで、
それには 3カラムレイアウトが都合がよかったりします。
ですので、今回以降は 3カラムレイアウトをサンプルに解説していきます。
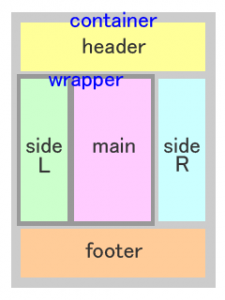
【レイアウトイメージ】

3カラムレイアウトを構成するボックスの配置イメージは上記の通りです。
このレイアウトを構成する HTML と CSS は前回記事に記載しています。
その HTML と CSS を、WordPress テーマ として使用しやすいように
修正していきます。
HTML については、レイアウトをとるボックス要素は既に配置をしてありますので、
今回は特に変更しません。
<body> <div id="container"> <div id="header">header</div> <div id="wrapper"> <div id="side-left">side L</div> <div id="main">main</div> </div> <div id="side-right">side R</div> <div id="footer">footer</div> </div> </body>
今回の装飾は、全体に関わるスタイルを定義し、コンテンツ全体の幅を決め、
(分かりやすいように付けている) 背景色や margin, padding を
本来あるべき形に修正しますので、CSS のみの修正でやりきれます。
/* base */
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre
, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, ins, kbd, q, s, samp
, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label
, legend, table, caption, tbody, tfoot, thead, tr, th, td {
font-family: arial, helvetica, osaka, "MS PGothic", sans-serif;
}
まず、前回のCSSに上記のスタイルを追加しました。使用フォントの定義です。
本来は 「全称セレクタ [*] 」 に対して定義すれば済みますが、
あえて 「HTML要素」 を列挙して定義しています。なぜだと思いますか?
たぶん、他のテンプレートをカスタマイズしようとした場合、全称セレクタに対して
同じような指定をしたら効かないものが多いはずです。
「セレクタの優先順位」 でも解説したように、
CSS命令を適用する範囲である「セレクタ」には優先順位があります。
全称セレクタは優先度が非常に弱いので、他のセレクタに対して
同じプロパティが定義されている場合は思ったようなスタイルにならず、
混乱するかと思います。これを避けるために、全称セレクタよりは強く、
クラス名セレクタよりは弱い、HTML要素セレクタに対して定義をしたわけです。
WordPress 3.8 や 3.9 のデフォルトテーマである 「Twenty Fourteen」 でも
font に関する基本的な指定は、上記のような感じで HTML要素セレクタに対して
行っています。
/* body */
body {
background-color: #f3f3f3;
margin: 0px;
padding: 0px;
text-align: center; /* #container(大枠)をセンタリングするため */
}
次に、body です。上記のように修正しました。
背景色を薄いグレーにし、カラムレイアウトが見やすいようとっていた
padding を削除しています。
/* 大枠 */
#container {
background-color: none;
width: 986px;
margin: 0px auto 0px auto; /* body内でセンタリングするため */
padding: 0px;
text-align: left;
}
次は、大枠である container です。上記のように修正しました。
レイアウトをとるためだけのボックスなので、背景色や margin, padding の指定は
かえって邪魔になります。ただし、左右 margin の auto 指定は、コンテンツ全体を
センタリングするために必要ですので残しています。
background-color は none がデフォルトなので、この行は記述の必要自体ない
のですが、一応前回との比較のために残しています。
width は 986px としました。なぜかというと、ブラウザウィンドウ幅 1024px で
きれいに見切れるようにと考え、縦スクロールバーが出たとしても収まるように
という配慮です。
/* header */
#header {
background-color: none;
width: 100%;
min-height: 150px; /* 最低限の高さを指定する */
margin: 0px;
padding: 0px;
}
次は、ヘッダーです。WordPress ではヘッダー画像を表示する想定のボックス
ですので、背景色, margin, padding は不要です。(背景色は行自体不要です)
width は 100% で指定して、親ボックスである container の幅一杯に表示します。
ヘッダー画像がなかったときに、上に詰めて表示されると不恰好なので、
最低限の高さを指定しています。
/* 内枠 */
#wrapper {
background-color: none;
float: left;
margin: 0px;
padding: 0px;
}
内枠である wrapper です。子要素に左サイドバーとメインコンテンツを持つ
ことになります。背景色, margin, padding が不要なのは container と同様です。
/* 左サイドバー */
#side-left {
background-color: none;
width: 226px;
min-height: 500px; /* 最低限の高さを指定する */
float: left;
margin: 5px 10px 5px 0px;
padding: 5px 0px 10px 0px;
}
/* 右サイドバー */
#side-right {
background-color: none;
width: 226px;
min-height: 500px; /* 最低限の高さを指定する */
float: left;
margin: 5px 0px 5px 10px;
padding: 5px 0px 10px 0px;
}
左右サイドバーです。WordPress では、ウィジェットを表示するボックスとして
想定しています。背景色は透過にしたいので不要(行自体も)、
ウィジェットの中身がない場合のレイアウト崩れを防止するために
最低限の高さを指定しています。
margin は左サイドバーと右サイドバーで左右対称になるようにとっています。
/* メインコンテンツ */
#main {
background-color: #ffffff;
width: 462px;
min-height: 500px; /* 最低限の高さを指定する */
float: left;
margin: 5px 5px 5px 5px;
padding: 10px 20px 10px 20px;
border: 1px solid #cccccc;
border-radius: 4px 4px 4px 4px; /* CSS3で角丸に */
}
投稿記事を表示するボックスとなるメインコンテンツです。
背景色を白にし、枠線を付けています。枠線は、CSS3 のプロパティである
border-radius で角が丸くなるように指定しました。
よく他の解説サイト等で、Firefox用に 「-moz-border-radius: 4px 4px 4px 4px;」
Safari, Chrome用に 「-webkit-border-radius: 4px 4px 4px 4px;」 という
指定をしておく方がよいと記載している方もいらっしゃいますが、
これらのブラウザでも比較的新しいバージョンであれば、「border-radius」 の
指定だけで大丈夫です。古いバージョンのブラウザに対応させるかどうかで
記述するかどうかを決めればよいと思います。
左右サイドバーと同様に最低限の高さを指定しています。
/* footer */
#footer {
background-color: none;
width: 100%;
clear: left;
margin: 0px;
padding: 0px;
text-align: center;
}
フッターです。コピーライト等を表示する想定のボックスですので、
背景色, margin, padding は不要です。(背景色は行自体不要です)
ヘッダーと同様、width は 100% で指定して、親ボックスである container の
幅一杯に表示します。
「width プロパティの適用範囲」 にも書きましたが、
(基本的には) width プロパティ の適用範囲は 「要素内容自体」 になりますので、
width プロパティ を絶対値 (px とか pt とか) で指定する際には、
[ width + 左右のmargin + 左右のpadding + 左右のborder ] の合計が、
親要素の width (表示可能幅) に収まるようにしておかないと
自動的に改行されて、きれいに回り込まないので注意してください。
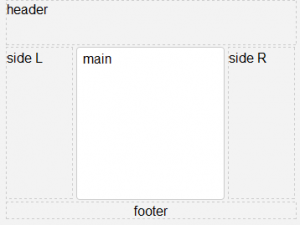
以上のような修正を加えたものの完成イメージは下図のようになります。
(各ボックスが分かりやすいよう、縮尺を変えて、
ヘッダー、左右サイドバー、フッターに破線をつけてあります)

それっぽくなってきましたね。
デザインに関して言えば、あとは、
ヘッダーのイメージ画像とサイト説明文のデザイン、
カテゴリやアーカイブのような一覧系ページ と 投稿記事や固定ページ
のような単独ページの それぞれのメインコンテンツ領域のデザイン、
各ウィジェットのデザイン、フッターのデザインに関して
ボチボチと HTML要素を配置しつつ CSS に記述していくことになりますね。
これらは WordPress の テンプレートファイルになる PHPファイルを
作成しながら、様子を見つつやっていってもいいかもしれません。







 SmartStyle
SmartStyle