テンプレートを書き始める前に、基本的なレイアウト構成を考えてみます。
HTMLでレイアウトを構成するのに、一昔前(いつの時代だ?)には
Tableタグでレイアウトをとっていたことも多かったですが、
CSS(スタイルシート)が実用に耐えるようになってからは
CSSで位置構成を定義する方が主流です。
レイアウト変更も楽になりますし、何よりHTMLのタグがすっきりします。
Tableタグ入れ子いっぱいのHTMLではプログラマやデザイナの力量やセンスを
疑われますしね orz
以下によく使われているレイアウトを挙げてみます。
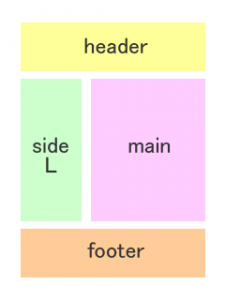
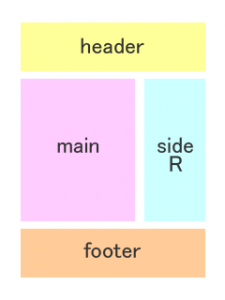
【2カラムレイアウト】


サイドーを左に配置するか右に配置するかで2種類挙げています。
世に出回っているWordPressテーマでは、横幅固定2カラムレイアウトが
多いように思います。
WordPress3.8や3.9に標準でインストールされてあるTwentyTwelveは
左サイドバーの2カラムレイアウトですね。
「本文+ナビゲーション」というようなページ構成の場合はこちらがよいでしょう。
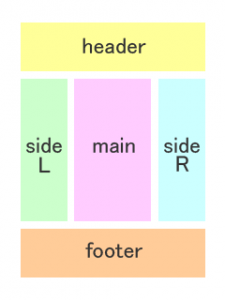
【3カラムレイアウト】

世に出回っているWordPressテーマでは、3カラムレイアウトは
少ない気がします(私だけ?)
3カラムでは性質の異なる3つのブロックを用意することになりますので、
「本文+ナビゲーション+広告」のようなページ構成では
こちらがよいでしょう。
(WordPress3.8や3.9のデフォルトテーマであるTwentyFourteenは
コンテンツ(右)サイドバーにウィジェットを置けば3カラムになりますね)
どのレイアウトにするにしても、divタグで要素をグループ化し、
CSSでfloatやpositionを指定して段組みをしていくことになりますので、
作成するWordPressテーマのレイアウトを決め、先にシンプルな基本デザインを
HTML+CSSで用意しておく方がよいでしょう。







 SmartStyle
SmartStyle