前回までで、最低限必要な一通りのテンプレートの作成が完了しました。
今回からは、ちょっとしたものからかなり大掛かりなものまで、
Tips 的なものを紹介していければと思ってます。
まず、「ちょっとしたもの」から。
WordPress テーマを作成する場合には、function.php で $content_width を
必ず指定するようにしましょう。
Content Width に関してのリファレンス (英語版) はココ ↓
Content Width « WordPress Codex
$content_width には、メインコンテンツ領域の表示可能幅を設定します。
それでは早速仕込んでみます。
//--- contents widthの指定
if (!isset($content_width)) {
$content_width = 462; // 投稿記事が表示できるインライン純幅を指定
}
ここで指定した $content_width はどこで参照されるのかというと、
(英語版リファレンスに CSS の記載がありますが)
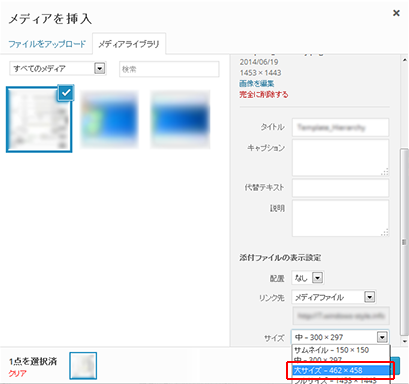
実は (大きな) 画像を投稿に挿入する際に選択できる画像サイズに影響します。

横幅がここで指定した Content Width を超える大きさの画像を
挿入しようとした場合、選択できる大サイズ の横幅が
ここで指定した Content Width になっていることが確認できます。
$content_width に値を設定していなかった場合は、
管理画面 [設定 - メディア] で指定する 「大サイズ」 の幅の上限が採用されます。
ここでは、「サムネイル」 や 「中サイズ」 の上限も指定できます
たいていの場合、CSS でメインコンテンツ領域の幅は指定するでしょうから、
それに合わせて $content_width を設定しておく方がいいですね。
皆さん、指定しておきましょう!
では今回はここまで。







 SmartStyle
SmartStyle