先の記事 「カラムレイアウトを考える」 でも少し触れましたが、
WordPressテーマ のカラムレイアウトを決め、シンプルな基本デザインを
HTML+CSSで用意します。
そこでも 「divタグで要素をグループ化し、CSSでfloatやpositionを指定して
段組みをしていくことになります」 と書きました。
では、どのようにグループ化していけばよいかの一例を挙げていきたいと思います。
float プロパティ についてはくせがありますので、
先に 「float の指定と挙動」 に目を通しておいてください。
(あくまで個人的な見解ですが) 「とりあえずやってみて」
(表示上の) 見た目を揃えるために 「四苦八苦して調整する」 と
CSSやHTML、プログラムのソースコードが見辛くなり、
後で修正するのに苦労します。
そこで、My ポリシー として、基本的な大枠のレイアウトは
<div> タグによる id 付けしたボックス (セレクタの適用優先度が高いので) と、
それに対する float プロパティ で構成します。
レイアウトを構成する ボックス内のレイアウトで横へ回り込ませたい要素が
ある場合は、display プロパティ を使用して横へ並ばせることとします。
⇒ display プロパティ については、「ブロックレベルとインライン」 参照
これは、float プロパティ を多用していて、clear プロパティ を利用して
回り込みを解除した際に、自分では解除したくない float まで
解除されてしまうことを回避したいからです。
「clear: both;」 としてしまうと、それまでの全ての float が解除されて
しまいますから・・・
ですので、float プロパティ の使用は大枠のレイアウトを取るのに使用する
のに留め、各枠の内容の要素では利用しないように統一しています。
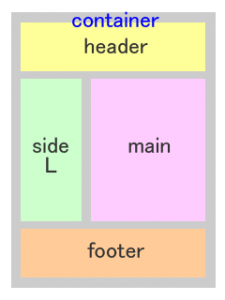
【2カラムレイアウト】


ブラウザを最大化表示しても、コンテンツはレイアウトを崩さず
センタリング表示させたいので、全体を 「container」 と名前付けした
大枠のボックスの中に入れてしまいます。
「sideL」 と 「main」 もしくは 「main」 と 「sideR」 は floatプロパティ を
指定して、回り込み表示をさせることになります。
続く 「footer」 は回り込みを解除したいので、clearプロパティ を指定します。
以下に左サイドバーの2カラムのサンプルコードを記載します。
<body> <div id="container"> <div id="header">header</div> <div id="side-left">side L</div> <div id="main">main</div> <div id="footer">footer</div> </div> </body>
/* body */
body {
background-color: #ffffff;
margin: 0px;
padding-top: 10px;
text-align: center; /* #container(大枠)をセンタリングするため */
}
/* 大枠 */
#container {
background-color: #cccccc;
width: 680px;
margin: 0px auto 0px auto; /* body内でセンタリングするため */
padding: 10px;
text-align: left;
}
/* header */
#header {
background-color: #ffff99;
width: 650px;
margin: 0px 10px 10px 10px;
padding: 5px;
}
/* 左サイドバー */
#side-left {
background-color: #ccffcc;
width: 220px;
float: left;
margin: 0px 20px 10px 10px;
padding: 5px;
}
/* メインコンテンツ */
#main {
background-color: #ffccff;
width: 400px;
float: left;
margin: 0px 0px 10px 0px;
padding: 5px;
}
/* footer */
#footer {
background-color: #ffcc99;
width: 650px;
clear: left;
margin: 0px 10px 0px 10px;
padding: 5px;
}
横に並べたいボックスには 「float: left;」 を指定して順に左から並べ、
最終的に footer で 「clear: left;」 しています。
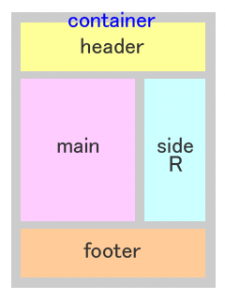
右サイドバーの場合も、サイドバーとメインコンテンツのボックスの
幅を変えるだけですね。
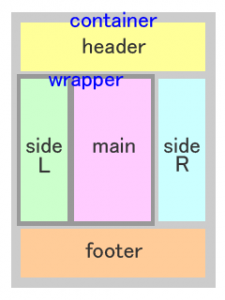
【3カラムレイアウト】

全体を 「container」 と名前付けした大枠のボックスの中に入れたり、
float プロパティ の使い方自体は、2カラムレイアウトと同様です。
2カラムレイアウトの場合と違うのは、「wrapper」 という内枠のボックスの中に
「sideL」 と 「main」 を入れて floatプロパティ で回り込ませ、
さらにその 「wrapper」 と 「sideR」 も floatプロパティ で回り込ませている
ところです。単に入れ子にしているだけです (笑)
<body> <div id="container"> <div id="header">header</div> <div id="wrapper"> <div id="side-left">side L</div> <div id="main">main</div> </div> <div id="side-right">side R</div> <div id="footer">footer</div> </div> </body>
/* body */
body {
background-color: #ffffff;
margin: 0px;
padding-top: 10px;
text-align: center; /* #container(大枠)をセンタリングするため */
}
/* 大枠 */
#container {
background-color: #cccccc;
width: 680px;
margin: 0px auto 0px auto; /* body内でセンタリングするため */
padding: 10px;
text-align: left;
}
/* header */
#header {
background-color: #ffff99;
width: 650px;
margin: 0px 10px 10px 10px;
padding: 5px;
}
/* 内枠 */
#wrapper {
background-color: #999999;
float: left;
margin: 0px 10px 10px 0px;
padding: 10px;
}
/* 左サイドバー */
#side-left {
background-color: #ccffcc;
width: 150px;
float: left;
margin: 0px 10px 0px 0px;
padding: 5px;
}
/* メインコンテンツ */
#main {
background-color: #ffccff;
width: 300px;
float: left;
margin: 0px 0px 0px 0px;
padding: 5px;
}
/* 右サイドバー */
#side-right {
background-color: #ccffff;
width: 150px;
float: left;
margin: 10px 10px 10px 0px;
padding: 5px;
}
/* footer */
#footer {
background-color: #ffcc99;
width: 650px;
clear: left;
margin: 0px 10px 0px 10px;
padding: 5px;
}
2カラムレイアウト、3カラムレイアウトのいずれにしても、
header と footer は 大枠である container の幅一杯に表示したいのであれば、
「width: 100%」とすればよいでしょう。
「width プロパティの適用範囲」 にも書きましたが、
(基本的には) width プロパティ の適用範囲は 「要素内容自体」 になりますので、
width プロパティ を絶対値 (px とか pt とか) で指定する際には、
[ width + 左右のmargin + 左右のpadding + 左右のborder ] の合計が、
親要素の width (表示可能幅) に収まるようにしておかないと
自動的に改行されて、きれいに回り込まないので注意してください。
これで、ベースデザインの基本的なカラムレイアウトは整いました。
次回以降は、これを元に実際に装飾に関するデザインをしていきます。







 SmartStyle
SmartStyle